
 |
A freely available plug-in that enables
Adobe Illustrator to export WPF and Silverlight compatible XAML
Created by Michael Swanson
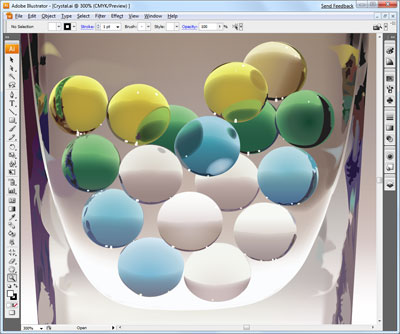
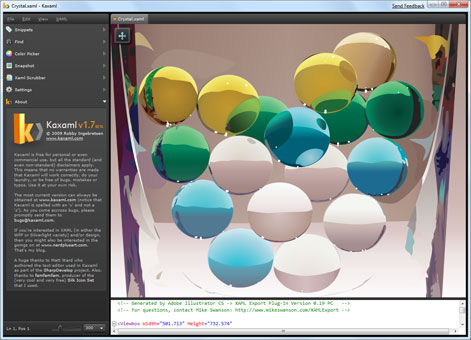
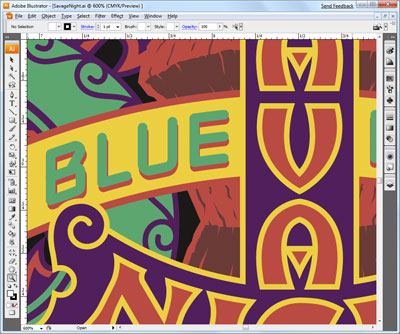
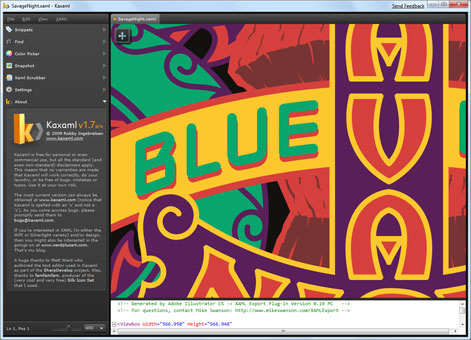
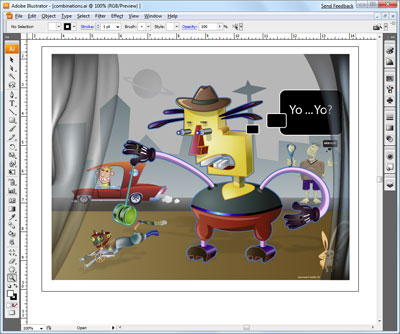
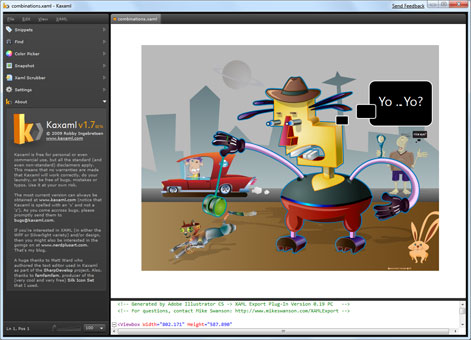
Here are some unmodified screen captures that compare an image in Adobe Illustrator CS3 on the left against its exported XAML version in Kaxaml on the right. You can click on any of these images to view them at full size.
Most of these images are very complex and don't represent the kind of
elements that you would typically use to create a user interface. However, they
are very good test cases, and they show where the current version of the plug-in
falls short and where it performs well.
I'd like to thank Nathan Dunlap,
David Shadle, Michael Doret,
Jerome D. Holder, and
Yukio Miyamoto for
their permission to reproduce these gorgeous images. Other images are from the
sample art that ships with Adobe Illustrator.
| Crystal | |
| Illustrator | Kaxaml |
|---|---|
|
The exported version has more saturated colors, and the Illustrator artwork uses a blur filter on many of the elements that is not supported in the export. This illustration shows excellent support for opacity, however. |
|
 |
 |
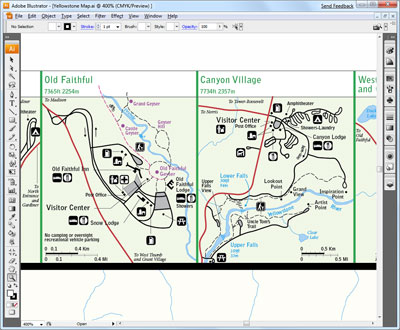
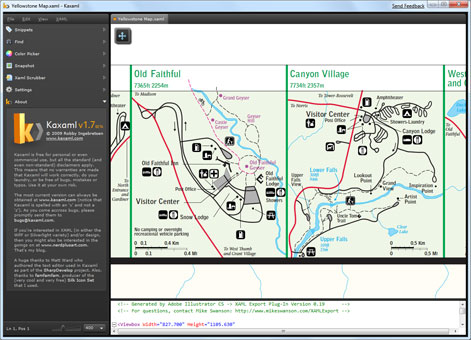
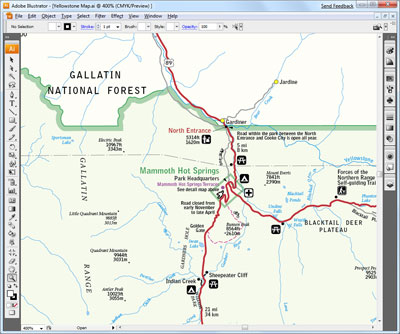
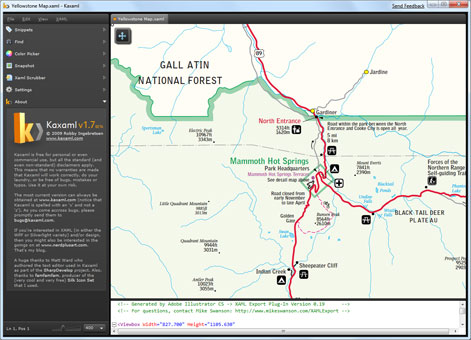
| Yellowstone Map | |
| Illustrator | Kaxaml |
|
The Yellowstone Map is a very intricate sample file that ships with Illustrator, and it's a great test for text support. Plus, the map includes a lot of square, black symbols to indicate points of interest. |
|
 |
 |
|
Note that text along a path is not currently supported (look for blue text near some of the rivers). Also, character tracking, which is the relative spacing between letters and words, is not exported. For example, look at the difference between "GELLATIN" in the Illustrator and XAML versions. |
|
 |
 |
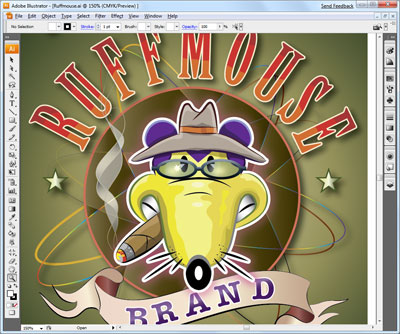
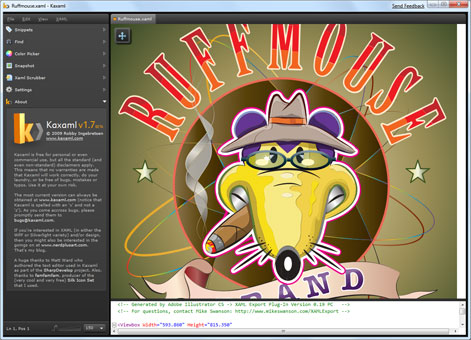
| Ruffmouse | |
| Illustrator | Kaxaml |
|
Here's an Illustrator example that uses a lot of drop shadows. While WPF has a DropShadowBitmapEffect, support for this feature has not been implemented in the plug-in. |
|
 |
 |
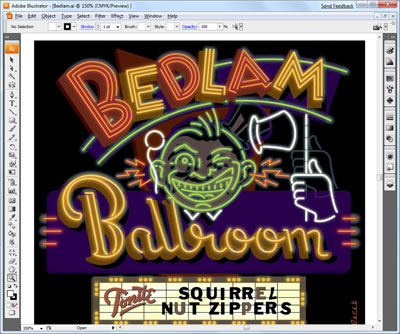
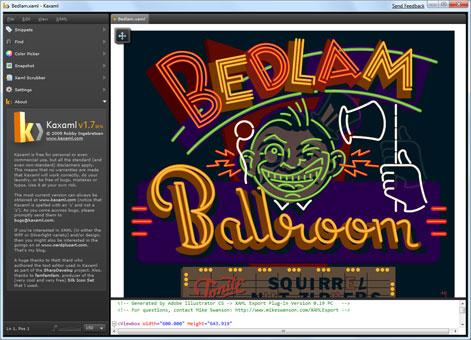
| Bedlam | |
| Illustrator | Kaxaml |
|
Here's another example that shows more saturated colors in the exported version. There is also a blur filter on the "neon" strokes that doesn't export. |
|
 |
 |
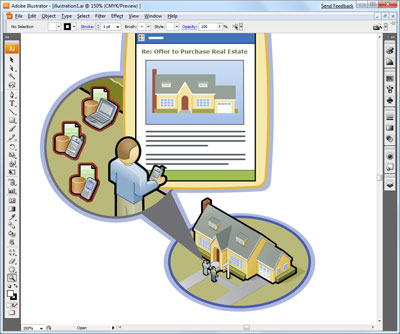
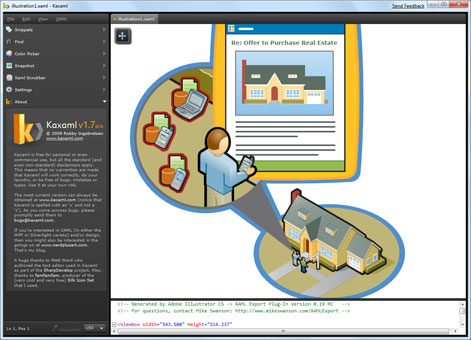
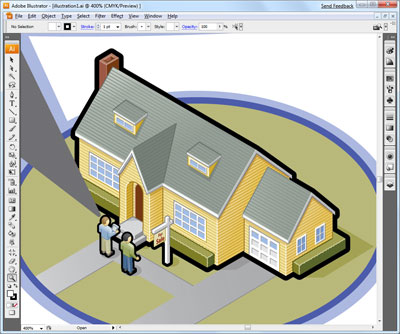
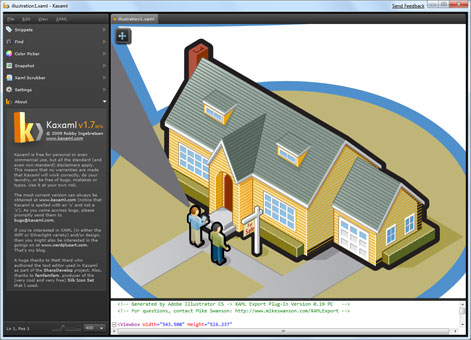
| illustration1 | |
| Illustrator | Kaxaml |
|
This illustration serves as a great "acid test" for the plug-in, because it's relatively intricate and uses a number of common features. Notice that the colors are noticeably more saturated in the WPF version. |
|
 |
 |
|
You have to look closely, but the right sides of the house are the wrong color in the exported version, and they appear to have a thick black line near the ground. This is a known clipping issue with the plug-in that will be resolved in a future release. This is the only file that I've run across that uses this feature (stroke and fill for a clipping region). |
|
 |
 |
|
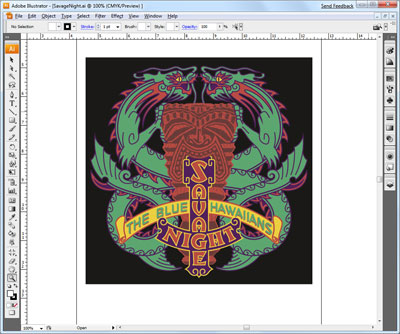
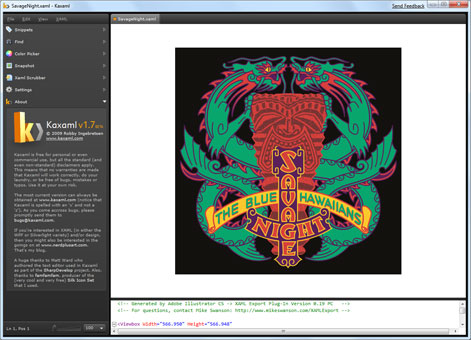
Savage Night Image used with the permission of Michael Doret |
|
| Illustrator | Kaxaml |
|
This is an original image by Michael Doret. Overall, this image converts very well. Again, the colors appear to be more saturated in the WPF version. |
|
 |
 |
|
On closer inspection, you can see that most of the detail is accurately reflected in the WPF image. However, notice that the mitered joins are trimmed in the WPF version where they are not in Illustrator. You can see this quite clearly if you look at the "triangle" in the center of the letter "A". The Illustrator join is pointed, while the WPF join is trimmed. WPF certainly supports the same mitered joins, but Illustrator and WPF treat miter limits in a different way, so it's difficult for the plug-in to determine how to do an accurate conversion. |
|
 |
 |
|
combinations Image used with the permission of Jerome D. Holder |
|
| Illustrator | Kaxaml |
|
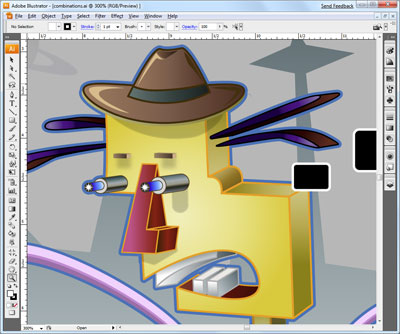
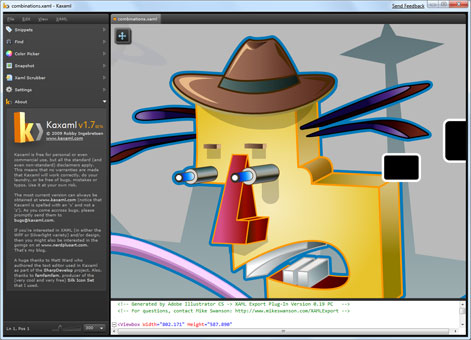
This is an original image by Jerome D. Holder. It is very intricate and contains a lot of good detail. The most obvious difference between these images is the loss of Illustrator meshes. At this resolution, you can clearly see that the "curtains" on the left and right sides of the image are missing. These were drawn with Illustrator meshes which don't currently convert to anything in WPF. Meshes were also used in the cat's face and legs. |
|
 |
 |
|
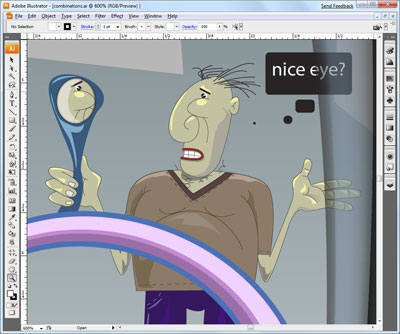
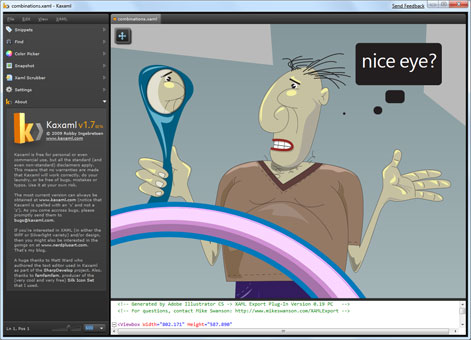
A close-up of the face reveals that the "star" Pucker and Bloat filter effects in the eyes are not converted. The shadows under the eyelids use a Gaussian Blur which is not currently supported. Also, the shadows under the hat, eyes, and nose use a Feather filter. |
|
 |
 |
|
This is even more close-up. I love this guy. He converts almost perfectly. Again, notice the loss of the "curtain" mesh on the right side of the image. |
|
 |
 |
|
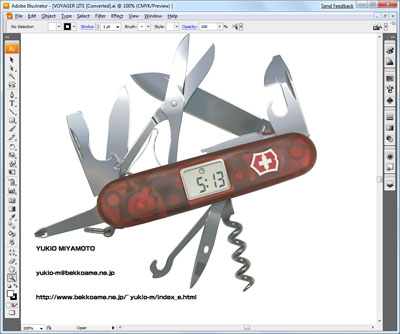
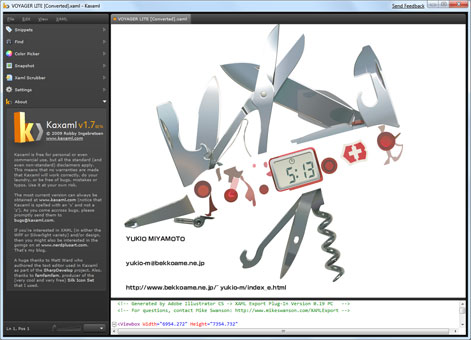
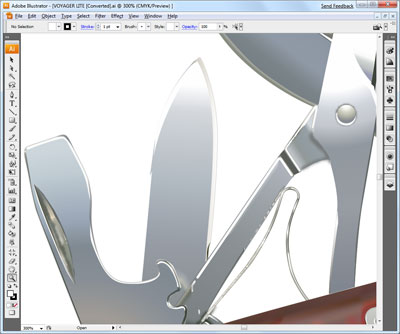
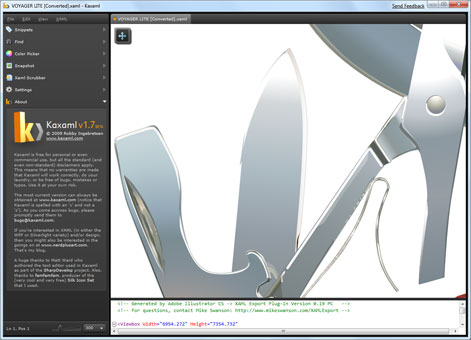
Voyager Lite Image used with the permission of Yukio Miyamoto |
|
| Illustrator | Kaxaml |
|
This is an original image by Yukio Miyamoto, and it's gorgeous. When I first saw the image, I thought it used a lot of raster art; however, it doesn't use any at all. The most obvious loss is the Illustrator mesh that represents the red translucent portion of the tool. I hope that a future version of the plug-in can faithfully export meshes without resorting to rasterization. |
|
 |
 |
|
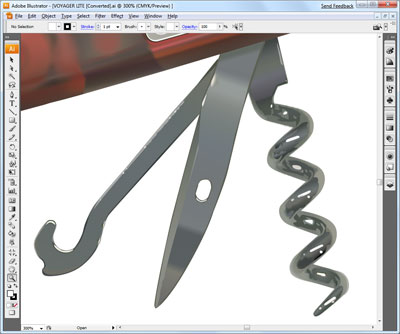
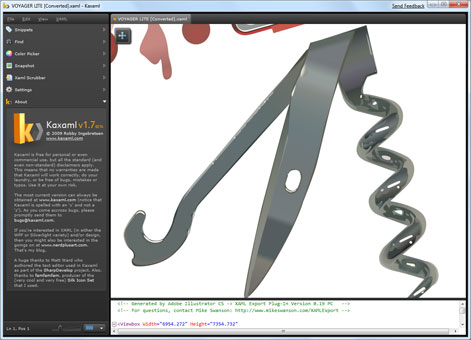
A close-up of the corkscrew shows that all of the detail is faithfully retained. Although it's hard to notice, there are some Gaussian Blur effects used in the corkscrew that aren't currently exported. |
|
 |
 |
|
In this close-up, the gradients convert very well. |
|
 |
 |